4.0 Component Template Concept: Developer
Introduction
Component Templates are special Components that can include placeholders, known as Template Slots, where content editors may later insert additional Components in the Page Editor. You create them in the Component Editor, just like Components. However, you can add a new, template-only markup to define where these slots are placed.
In this section, you will learn:
What a Component Template is
How Component Templates can be used
How you add Template Slots
Component Template overview
Component Templates are special Components other Components can be inserted into
Component Templates function similarly to Components, serving as foundational elements in the creation of Pages. The primary distinction lies in their ability to include placeholders, referred to as Template Slots. These slots enable content editors to embed additional Components during the Page construction process.
Slotted Components are placed into a Component Template’s own content, rather than before or after it. You therefore design Component Templates to accommodate other Components you create. You might, for example, create a composable form using a Component Template and different form section Components.
You write Component Templates in the Component Editor, just like Components. You declare Template Slots by adding special, template-only markup where content editors should be able to embed Components. For examples of this markup, see the sections below.
Pages, Components, and Component Templates
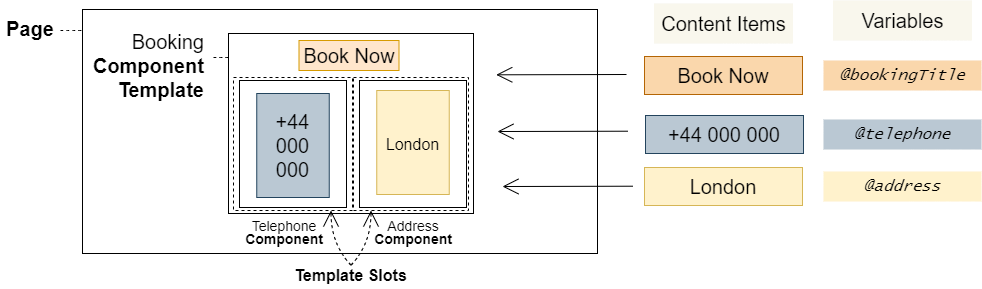
For example, in the diagram below, a Book Now Component Template is used with an Address and Telephone Component inserted as methods of contact. However, these could be replaced with other methods of contact, such as Email and Social Media instead.
The benefits of using Component Templates
Composability of Components for content editors
Reusability of existing Components
Adding Template Slots
You can choose where to put the Template Slots with <ctx-template> tags:
<div>
<ctx-template name="TemplateSlot1"></ctx-template>
<ctx-template name="TemplateSlot2"></ctx-template>
</div>This will create two slots – called TemplateSlot1 and TemplateSlot2 – in the Component Template where Components may be inserted by content editors.
Although we say Components are inserted or placed into slots, they actually replace the <ctx-template> tags – Forrit One markup is always removed before being published.
Example: Composing a tree of search filters
Component Templates can be used to, for example, create a set of search filters with Template Slots where other filter subsets can be inserted. This allows the content of the Component Template to be reused, as well as the content of other Components, rather than creating unique Components for each filter configuration.
 Warnings
Warnings
In the Component Editor, cutting and pasting code deletes Variables and recreates them, deleting all Content Items associated with them and resetting the Variable Type to the default – Text. You can work around this by copying and pasting instead.
Notes
Multiple Components can be added to each slot.
Component Template Slots do not have to be filled.
Component Templates do not have to contain slots.
Component Templates cannot be inserted into Component Template Slots.
User journeys
Glossary
See the Glossary for more information.