4.0 Page Concept: Developer
Pages are created by content editors
Introduction
Pages are larger units of content made up of Components. They’re assembled by content editors from the Components you create. Pages often contain the content of a ‘page’ or ‘screen’ in an application, but they can be used for any content.
In this section, you will learn:
What a Page is
How Components fit into Pages
How Component Variables relate to Content Items
Page overview
A Page is a larger unit of content made up of Components
Pages consist of one or more Components. Content editors build them by arranging the Components you create into a Page Layout. The Page Layout has a Head and Body section. Components can only be inserted into the section that corresponds with their Component Type.
Pages also contain Content Items, which are the values that content editors can insert where you define Variables in Components. The values that can be used in a Content Item depend on the Variable Type you configure.
Locales and Variants can be used to change the Content Items on a Page. This allows content editors to tailor Pages to different locales and audiences.
Pages, Components and Content Items
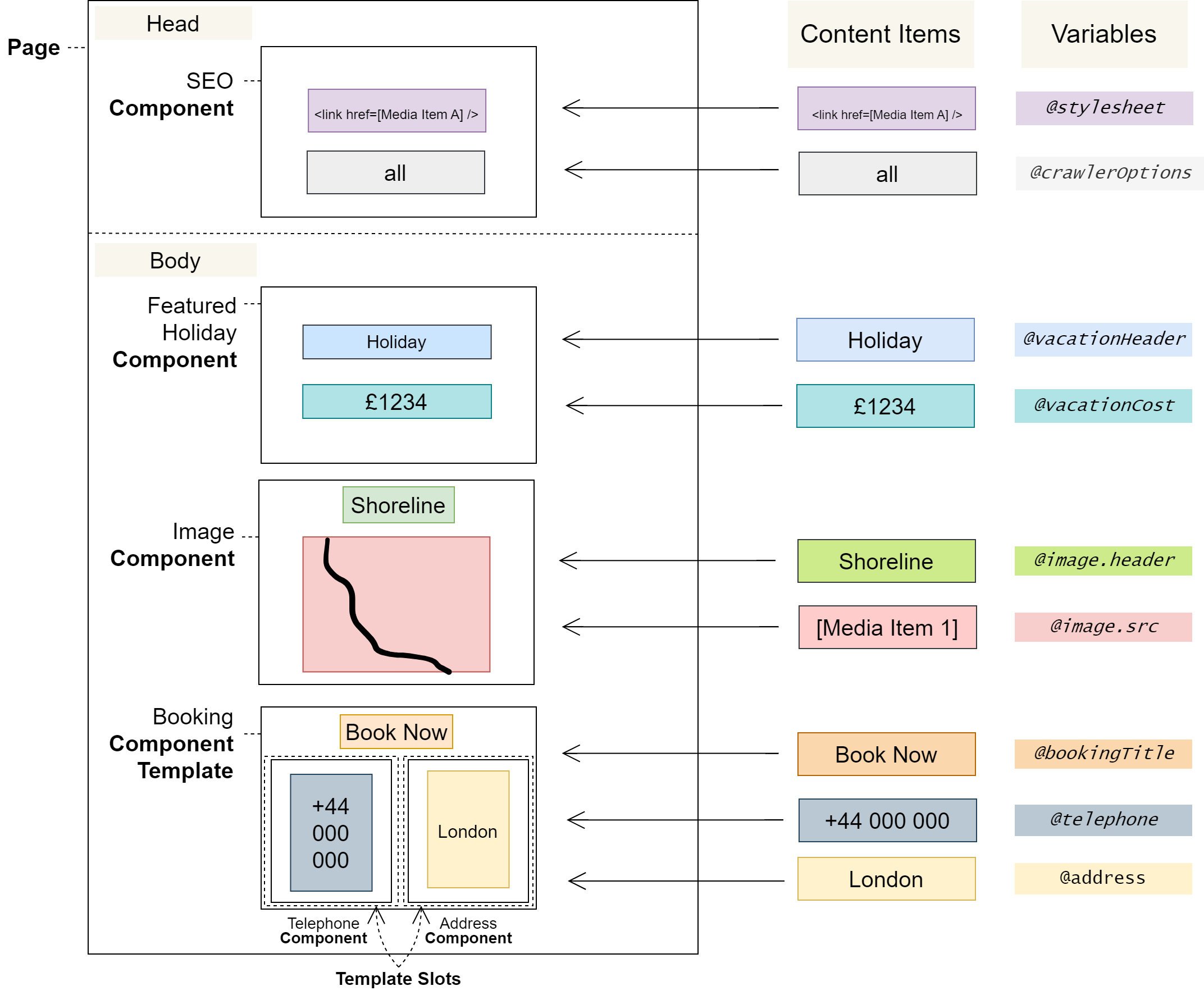
The following diagram shows how Pages are composed of Components, with Content Items inserted where Variables have been defined.
Notes
Content Items and Template Slots are filled out by content editors using the Page Editor.
Pages have a route associated with them, which denotes the path they should be available from in Consumer Applications.
Glossary
See the Glossary for more information.