Components v3.1
Purpose | This section describes the Components concept within the Forrit CMS. |
Supplementary |
Overview
The ability to re-use common elements throughout a website enables a number of benefits, including:
Reusability: once created, a component can be used on many pages
Standardisation: enforcement of corporate standards
Reduced duplication: by reducing duplication across the web estate, developers have a smaller code-base to maintain which improves quality and security.
Forrit One enables reusability through Components – self-contained pieces of HTML which are responsible for displaying a single web-page element.
This enables improved productivity while increasing reliability.
Components example
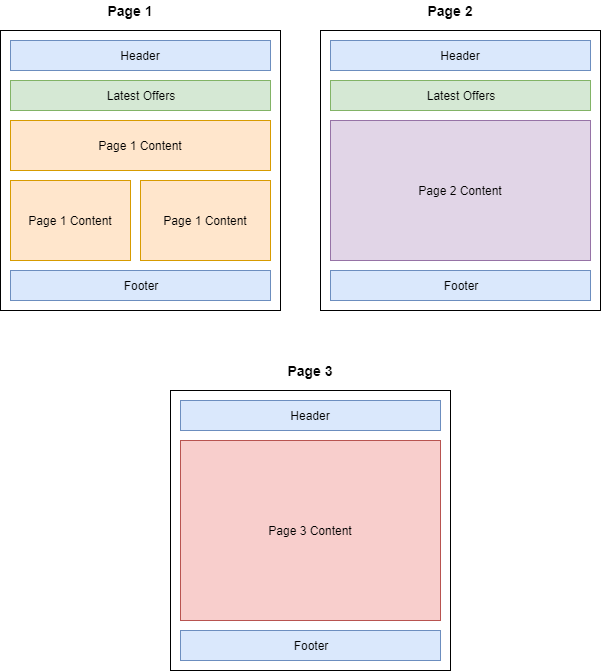
In the example below we have defined three different pages which share components:
The "Header" and "Footer" components are common to all pages
The "Latest Offers" component is shown on Page 1 and Page 2 only
All three pages have their own primary content area that is not present on any other page

Usage
Components are assigned to either the head or body of a page.
Most components will live in the page body and will represent visible parts of the page.
Components in the page head could include links to CSS or Javascript files, or metadata for SEO.
See Component Examples v2.4.1 for some examples of components.
Collections
To help reduce your codebase as much as possible, Forrit One has developed collections. Collections allow for repeating HTML to be present once in the Component Editor but repeat as many times as you have item entries within a definition. This is particularly useful with repeating blocks of HTML such as navigation menus on websites.
See Component Examples v2.4.1 for examples of a collection in a component.
Component Templates
A templated component (also known as a nested component) is a component that can contain other components.
