3.3 Component Concept: Content Editor
Components are created by developers
Conceptual Overview
A Component is a reusable block of content
Components are the reusable building blocks from which Pages are built.
They are typically singular in purpose and reusable. Content that could be encapsulated as a Component is, for example, a footer, since it has a clear purpose and is likely to be reused within an application. Other common examples are headings, buttons, and modals.
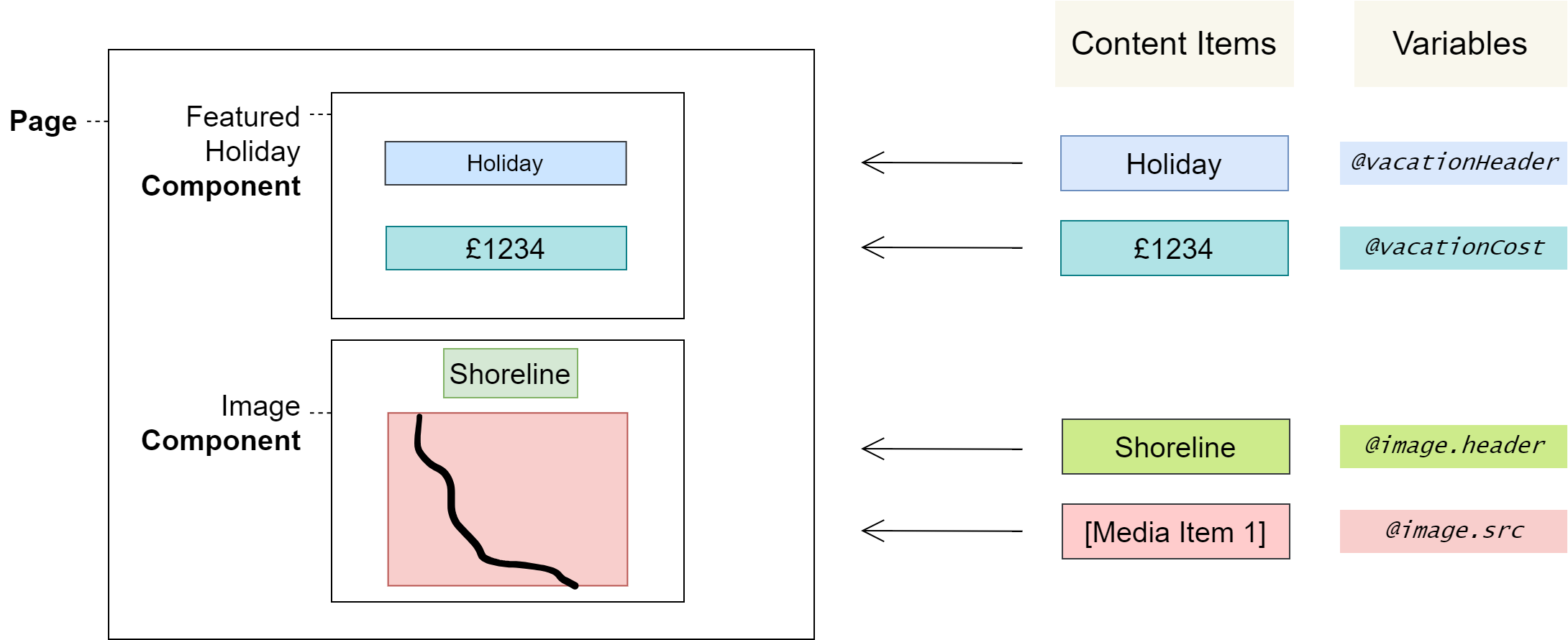
Components may include placeholders known as Variables where you can insert Content Items when the Component is added to a Page.
Conceptual Diagram
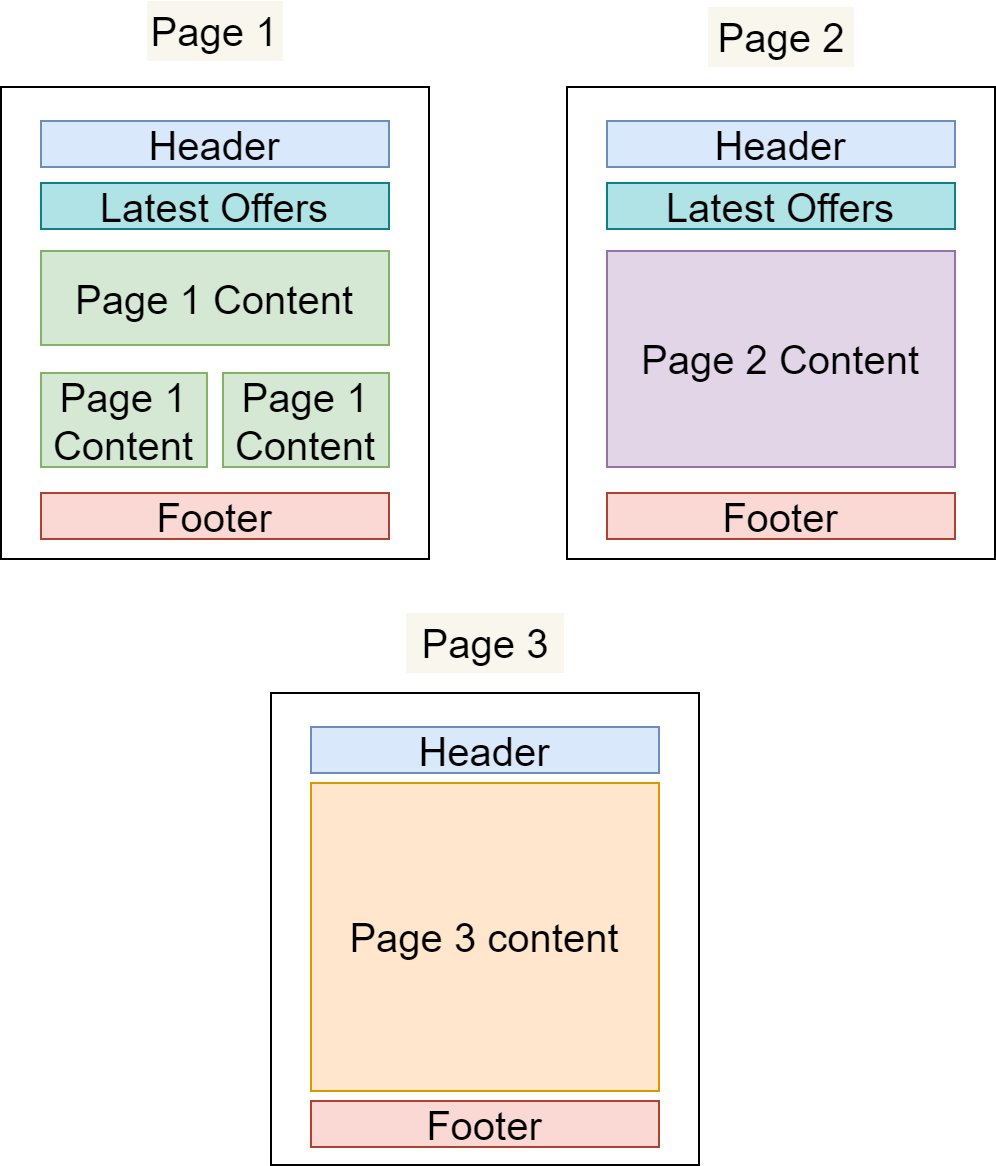
Example: Reusing Components Across Pages
In the example below, we have defined three different Pages that share Components:
The "Header" and "Footer" Components are common to all Pages
The "Latest Offers" Component is shown on Page 1 and Page 2 only
All three Pages have their own primary content area that is not present on any other Page
Benefits
Productivity
Building new content from pre-existing content is much faster than starting anew.
Standardisation
It’s easy to standardise when reusing Components across an application: there’s only one place to edit when changes are required, and those changes will propagate through the application everywhere that the Component is used – making common standardisations like theming easier to manage.
Quality & Safety
The modularity and deduplication that comes with componentisation reduces the cognitive load on content editors and developers, reducing the amount of code and allowing for more time and focus on important tasks such as quality, testing, and security.
Glossary
See the Glossary for more information.