3.3 Page Concept: Content Editor
Conceptual Overview
A Page is made up of Components and Content Items
Pages are built in the Page Editor by dragging Components into a Page Layout. The Page Layout consists of a Head and a Body section that Components can be inserted into. Components can only be inserted into a section that corresponds with their Component Type.
Pages are also made up of Content Items, which are values that can be inserted in the places where developers have defined Variables in Components. The values that can be used in a Content Item depend on the Variable Type.
Locales and Variantscan be used to change the Content Items on a Page.
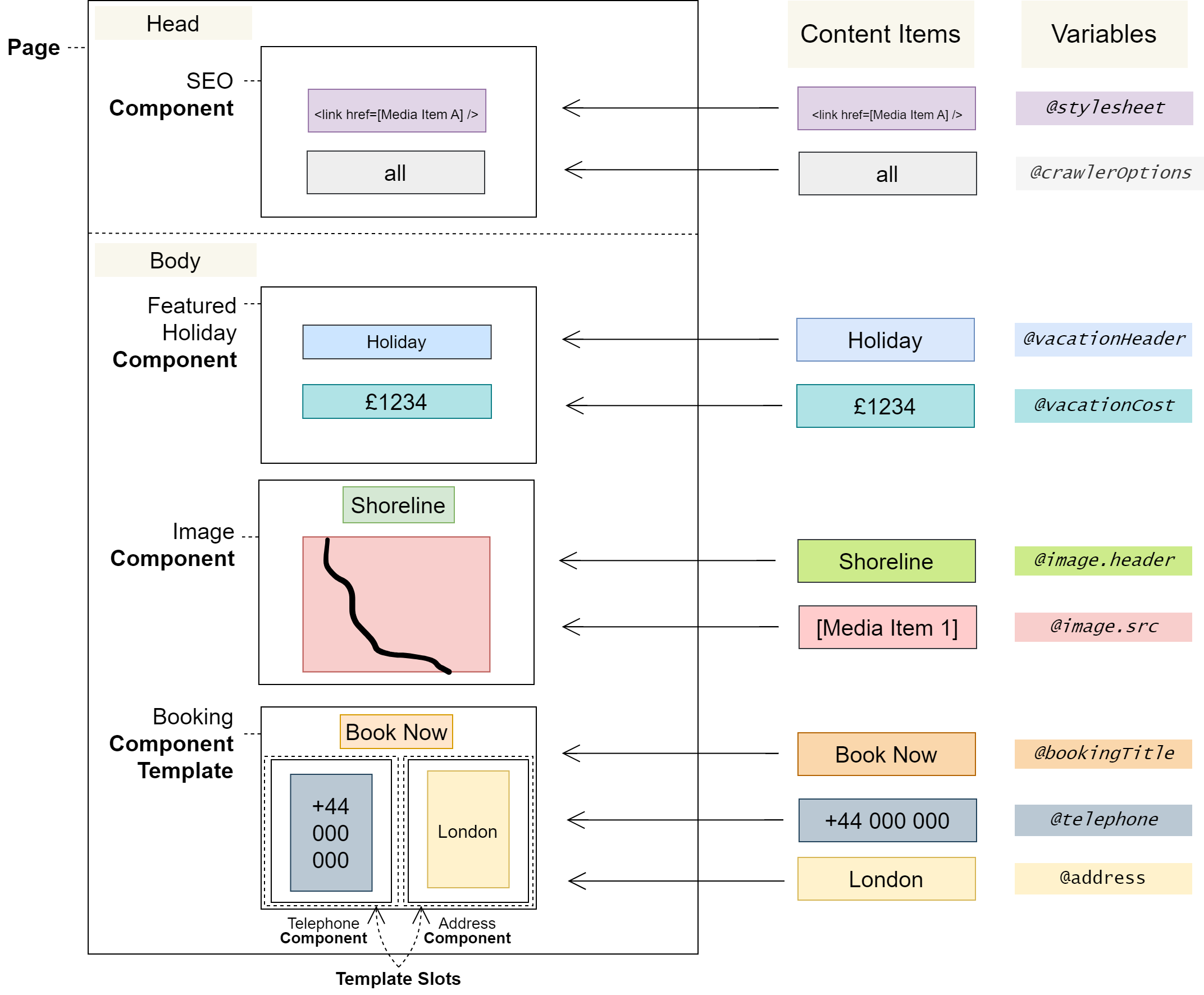
Conceptual Diagram
Notes
Content Items and Template Slots are filled out by content editors using the Page Editor.
Pages have a route associated with them, which denotes the path they should be available from in Consumer Applications.
User Journeys
Glossary
See the Glossary for more information.