Variants
Purpose | This section describes the concept of Variants within the Forrit CMS. |
Supplementary |
Overview
With Forrit One CMS, you can create different variations of the same pages by applying Variants. Examples of variants are times of the day or seasonal colours of the same content.
Your chosen variant defines which components are visible and what content is displayed in each component.
Forrit One CMS helps you apply your own custom logic, so when a consumer views a page on your website, they see a website that is relevant to them.
Variants was previously used for Locales, but in v3.2 this will no longer be the case. New locale functionality has been introduced and must be used when creating and managing localized content.
Note: It is important not to use Variants for locales from version 3.2, or your content will not be picked up in any of the translation jobs that have been built into the CMS.
Variants example
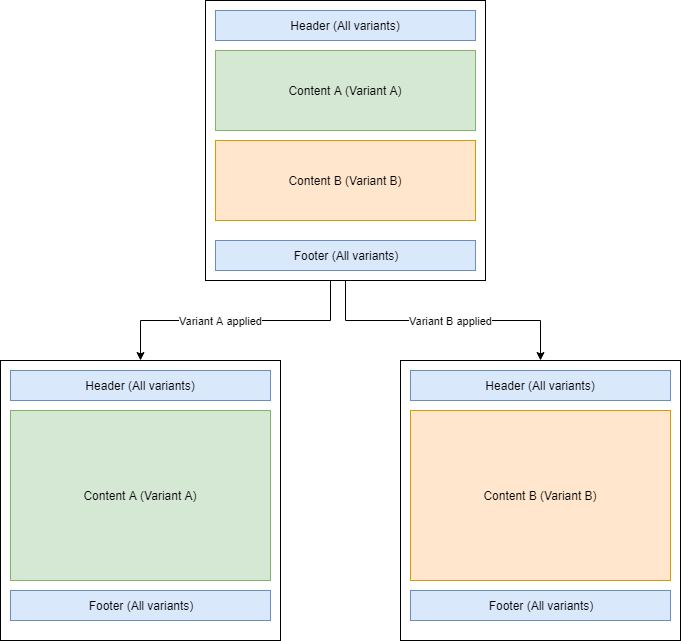
In the example below, there are common "Header" and "Footer" elements and two sets of content ("Content A" and "Content B") which are mapped to variants A & B, respectively. Business logic is used to select the appropriate variant each time that a page is requested, resulting in some end users seeing "Content A" and others seeing "Content B".