3.3 Component Template Concept: Developer
Conceptual Overview
Component Templates are just like Components except other Components can be inserted into them
Component Templates function similarly to Components, serving as foundational elements in the creation of Pages. The primary distinction lies in their ability to include placeholders, referred to as Template Slots. These slots enable content editors to embed additional Components during the Page construction process.
This differs from laying out Components one after the other, as the slotted Components are inserted within the Component Template’s own content, rather than alongside it.
Conceptual Diagram
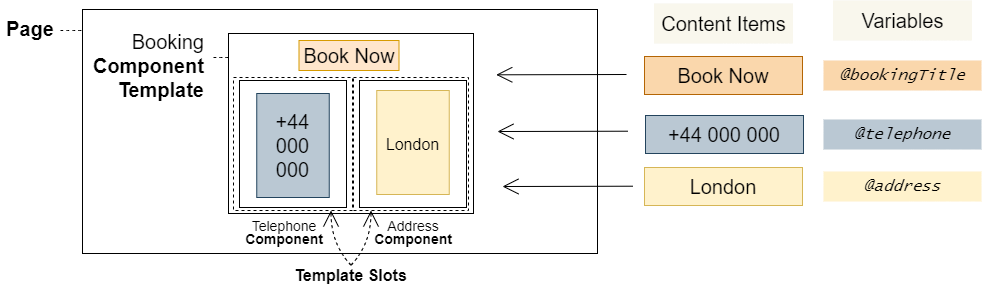
For example, in the diagram below, a Book Now Component Template is used with an Address and Telephone Component inserted as methods of contact. However, these could be replaced with other methods of contact, such as Email and Social Media instead.
Benefits
Composability
Reusability of existing content
Examples
Example: Basic Syntax
You can choose where to put the Template Slots with <ctx-template> tags:
<div>
<ctx-template name="TemplateSlot1"></ctx-template>
<ctx-template name="TemplateSlot2"></ctx-template>
</div>This will create two slots – called TemplateSlot1 and TemplateSlot2 – in the Component Template where Components may be inserted by content editors.
Although we say Components are inserted or placed into slots, they actually replace the <ctx-template> tags – Forrit One markup is always removed before being published.
Example: Search Filters
Composing a tree of search filters from existing filters
Component Templates can be used to, for example, create a set of search filters with Template Slots where other filter subsets can be inserted. This allows the content of the Component Template to be reused, as well as the content of other Components, rather than creating unique Components for each filter configuration.
Notes
Multiple Components can be added to each slot.
Component Template Slots do not have to be filled.
Component Templates do not have to contain slots.
Component Templates cannot be inserted into Component Template Slots.
 Warnings
Warnings
In the Component Editor, cutting and pasting code deletes Variables and recreates them, deleting all Content Items associated with them and resetting the Variable Type to the default – Text. You can work around this by copying and pasting instead.
User Journeys
Glossary
See the Glossary for more information.