3.3 Locale Concept: Developer
Conceptual Overview
A Locale is a locale-based variation of a Page
Locales can be used to tailor content to global audiences. For example, a Page initially written for an American audience could be modified for a British audience. Alternatively, it could be conceived for a French audience and then translated for a Japanese audience. Finally, a Page written for a Chinese audience could be used as a default known as a fallback for other countries in Asia whose particular Locales haven’t been configured.
A Locale, like a Variant, is a version of a Page that can have different Content Items and that may hide select Components. However, unlike Variants, Locales are specifically designed for the purpose of locale-based content customisation. Consequently, they offer additional features, such as supporting text translation with an external provider, and content fallback.
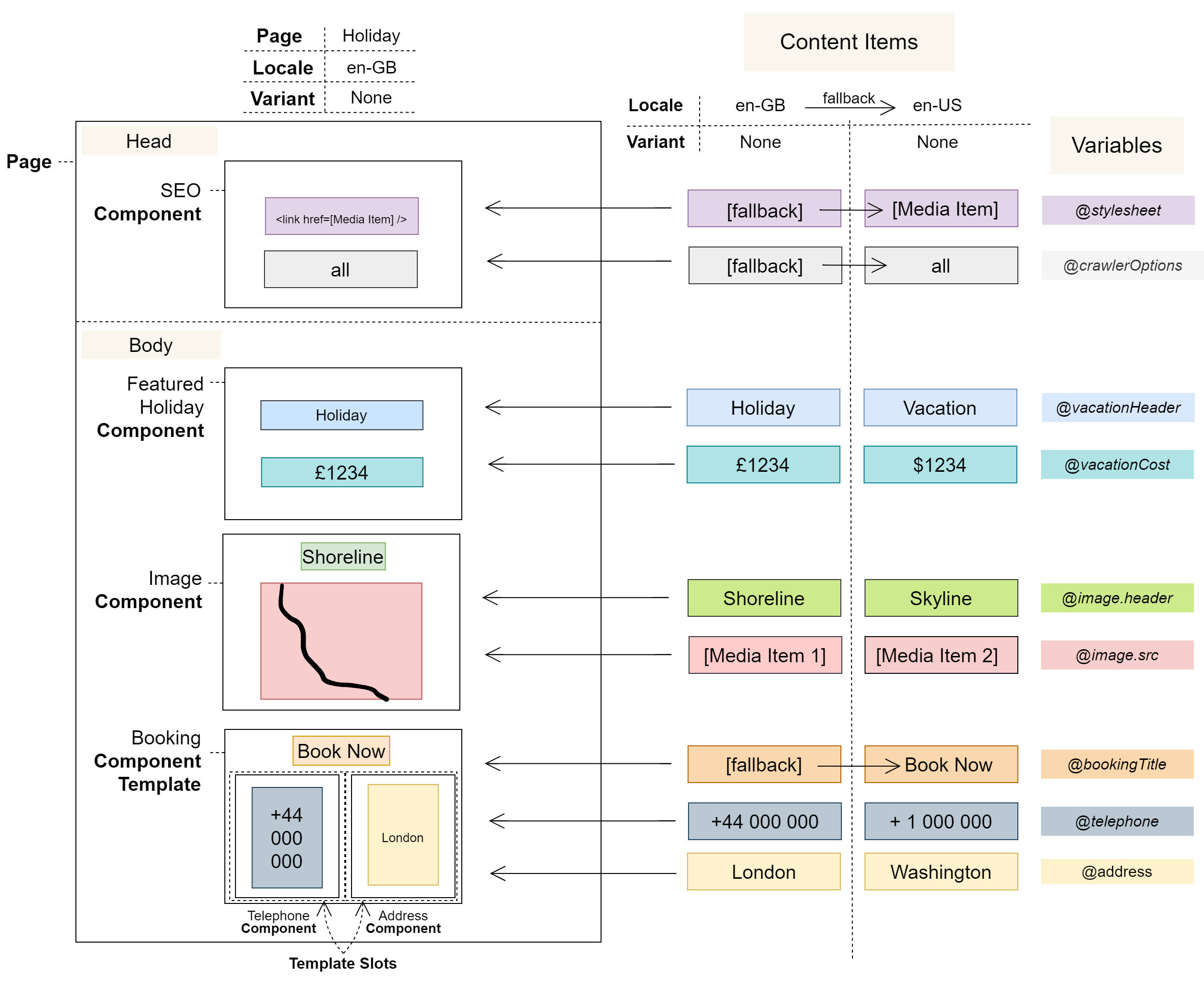
Conceptual Diagram
Inception
Locales have been introduced to facilitate locale-specific content customisation for users who previously used Variants for the same purpose. This is because using Variants for locale-based content customisation results in:
A large number of Variants
A naming convention to track the locale Variants are intended for
The inability to schedule content for translation – there is no translation support for Variants
The inability to easily share content across locales – there is no fallback feature for Variants
With the introduction of Locales, Page content is customisable not just per Variant, but per Locale and Variant. This means each Locale can be used in combination with every Variant to produce separate Page content. For example, providing summer and winter content variations across British and American locales can now be achieved with the following:
Locale | Variant |
|---|---|
|
|
| |
|
|
|
Rather than:
Variant |
|---|
|
|
|
|
Fallbacks
Locale fallbacks are an optional feature that allow empty Content Items in one Locale to default, or fall back, to those in another. For example, if the British Locale of a Page is requested – e.g. en-GB – but some or all of its Content Items have not been defined, then they will be replaced by the corresponding values of its designated fallback – often the American Locale, en-US.
Fallback Rules
As a developer, it is important to understand the rules when setting fallbacks:
A Locale cannot fall back to itself.
A Locale can fall back to a Locale that itself falls back to another Locale, but only in such a sequence of up to five Locales, for example:
en-NZ -> en-AU -> en-CA -> en-GB -> en-US.A Locale cannot fall back to a second Locale that directly or indirectly falls back to the first Locale, as this logically creates a loop. For example, in the sequence above, none of the Locales listed can fall back to a predecessor on their left-hand side.
These rules exist both within and across Tasks.
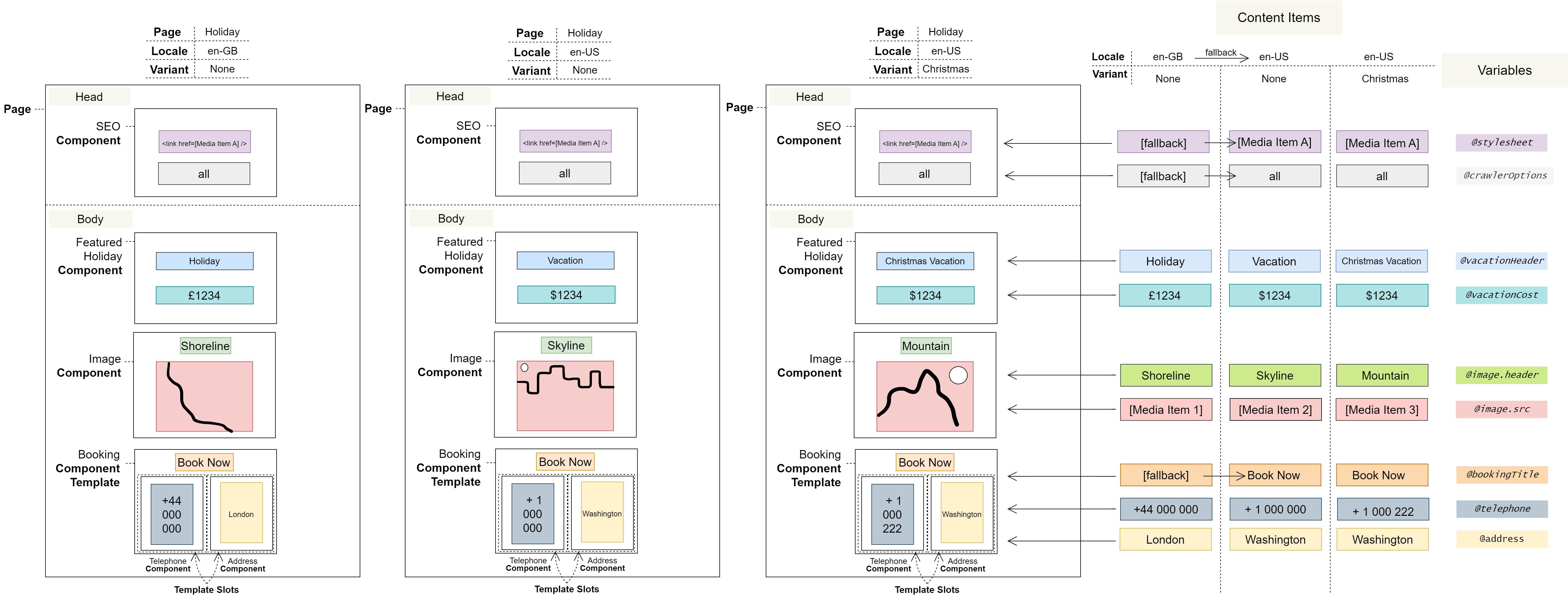
Diagram: Locales and Variants
Notes
Locales are created within a Task.
Locales, once added, exist for all Pages but are configured on a Page-by-Page basis.
Locales have a name and a shortcode, e.g. English (United Kingdom) and en-GB.
Locales are retrieved from a standard library; at this time, custom Locales are not supported.
User Journeys
Glossary
See the Glossary for more information.