Layout Components on a Page v3.1
Purpose | The purpose of this work instruction is to provide the steps for adding or editing components on a page in the Forrit CMS. |
Prerequisites | |
Supplementary |
Add Components to a Page
Navigate to the Pages screen in the side menu.
Ensure a task is selected.
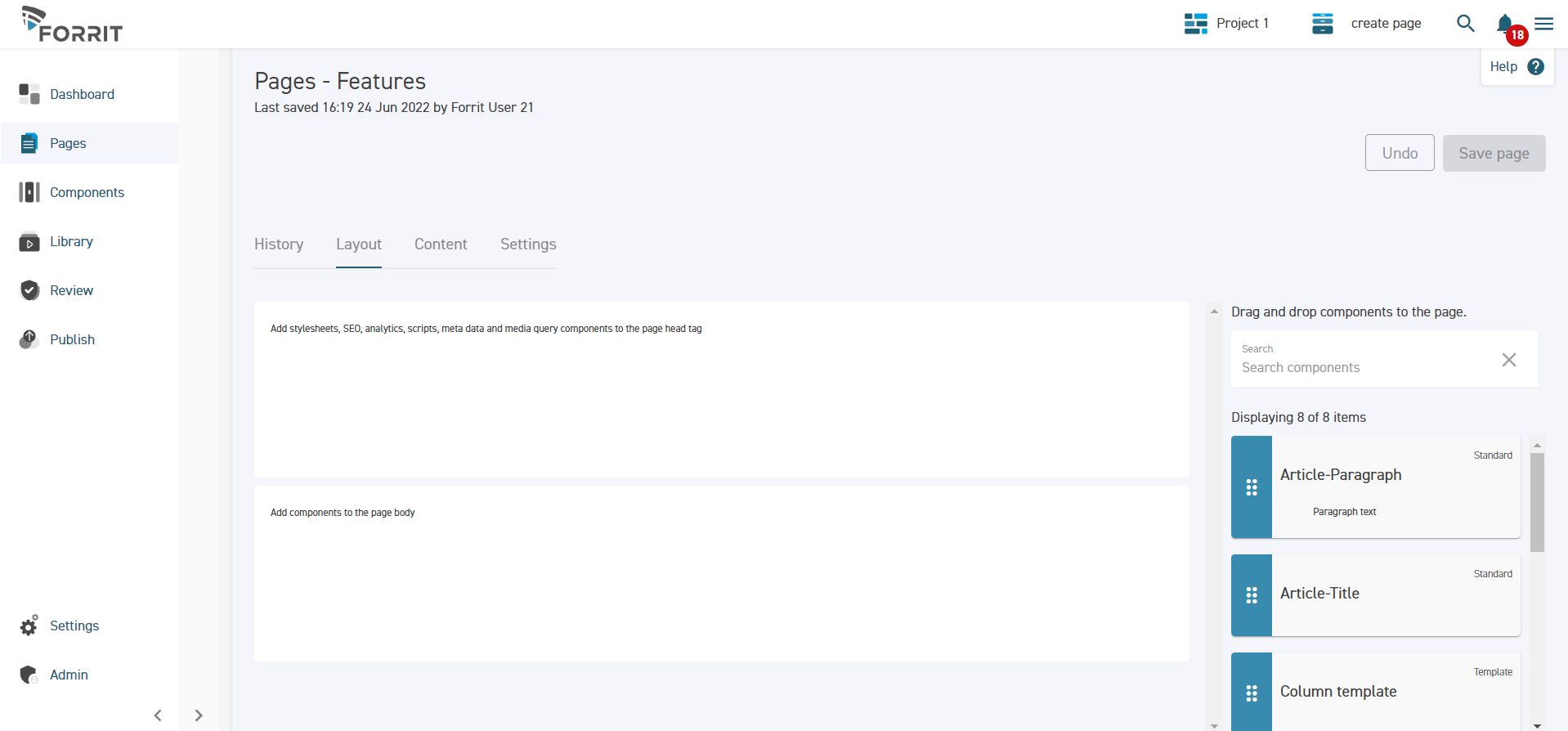
Select a page to edit from the page tree. The page layout tab will open.

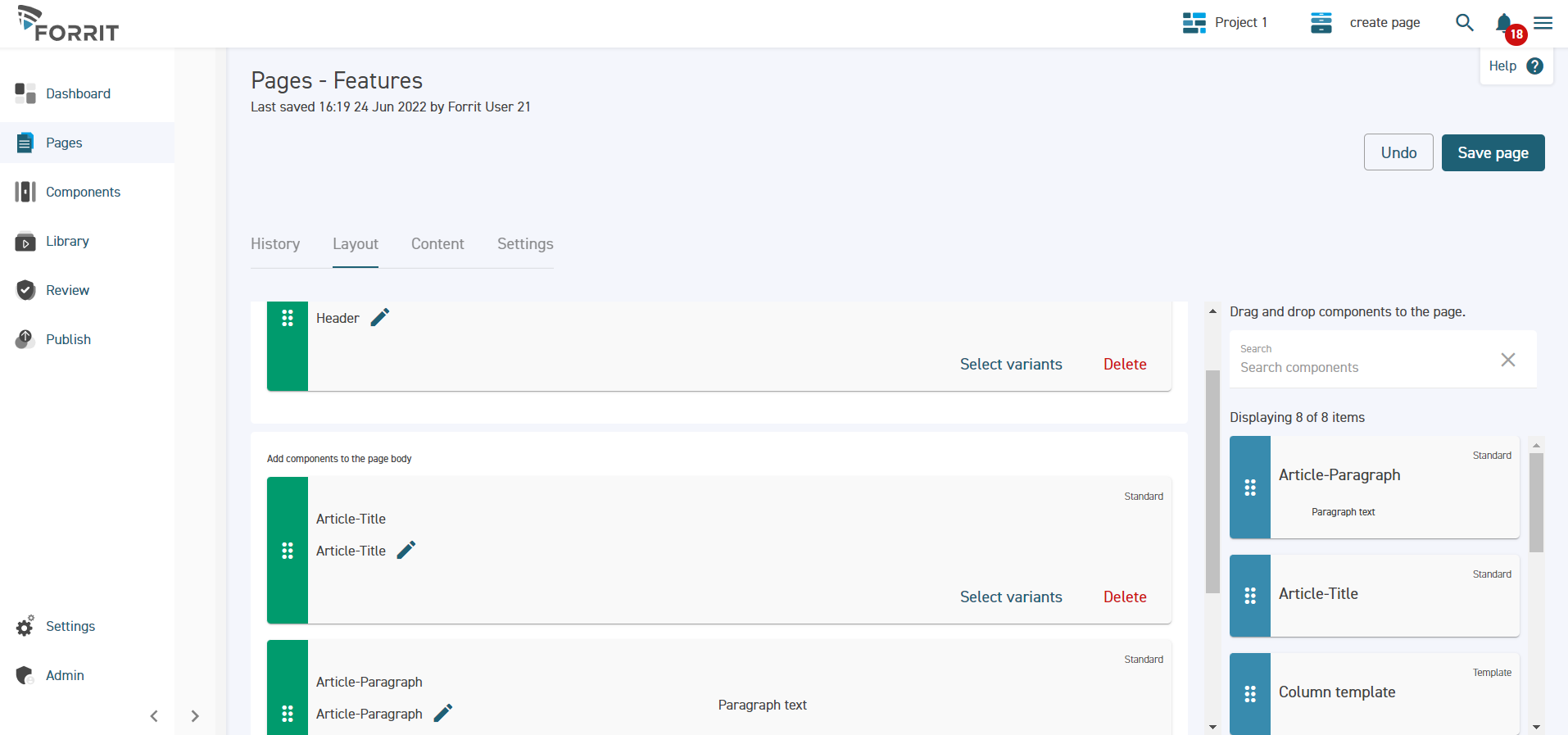
From the list on the right-hand side, drag the components you want to use to the relevant areas on the page, i.e. head or body. To create new components, please go to the Create a New Component v3.1 work instruction.
Components dragged into the top box will be placed in the head tag on the page, usually page styles and JavaScript. The lower box will contain components that form the body of the page.

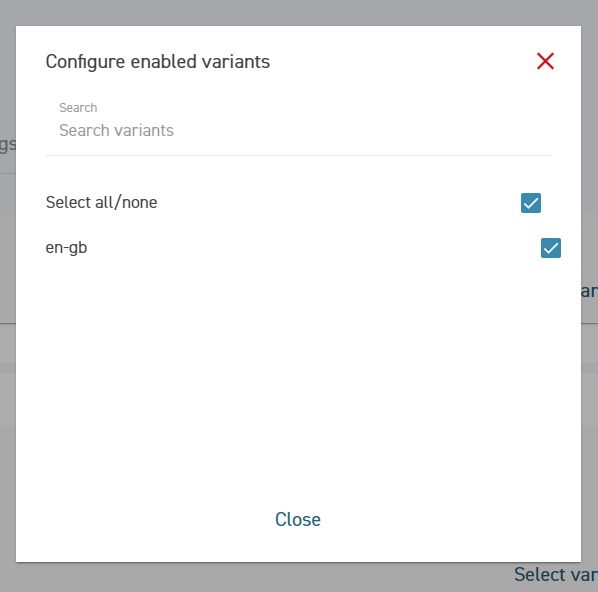
The context variants where this component is active can be configured through the Select variants button inside the component. See Variants v3.1 for more information.

To remove a component from a page, select the Delete button inside the component.
Select Save page when the page layout is complete.
Next step: Edit Page Content v3.1
