4.0 Page Concept: Content Editor
Introduction
Pages are larger units of content made up of Components. You assemble them in the Page Editor from developer-created Components. Pages often contain the content of a ‘page’ or ‘screen’ in an application, but they can be used for any content.
In this section, you will learn:
What a Page is
How Components fit into Pages
How Component Variables relate to Content Items
Page overview
A Page is a larger unit of content made up of Components
Pages are built in the Page Editor by dragging Components into a Page Layout. The Page Layout consists of a Head and a Body section. Components can only be inserted into a section that corresponds with their Component Type.
Pages are also made up of Content Items, which are values that can be inserted in the places where Components have defined Variables. The values that can be used in a Content Item depend on the Variable Type.
Additionally, Locales and Variantscan be used to change the Content Items on a Page. This allows you to tailor Pages to different locales and audiences.
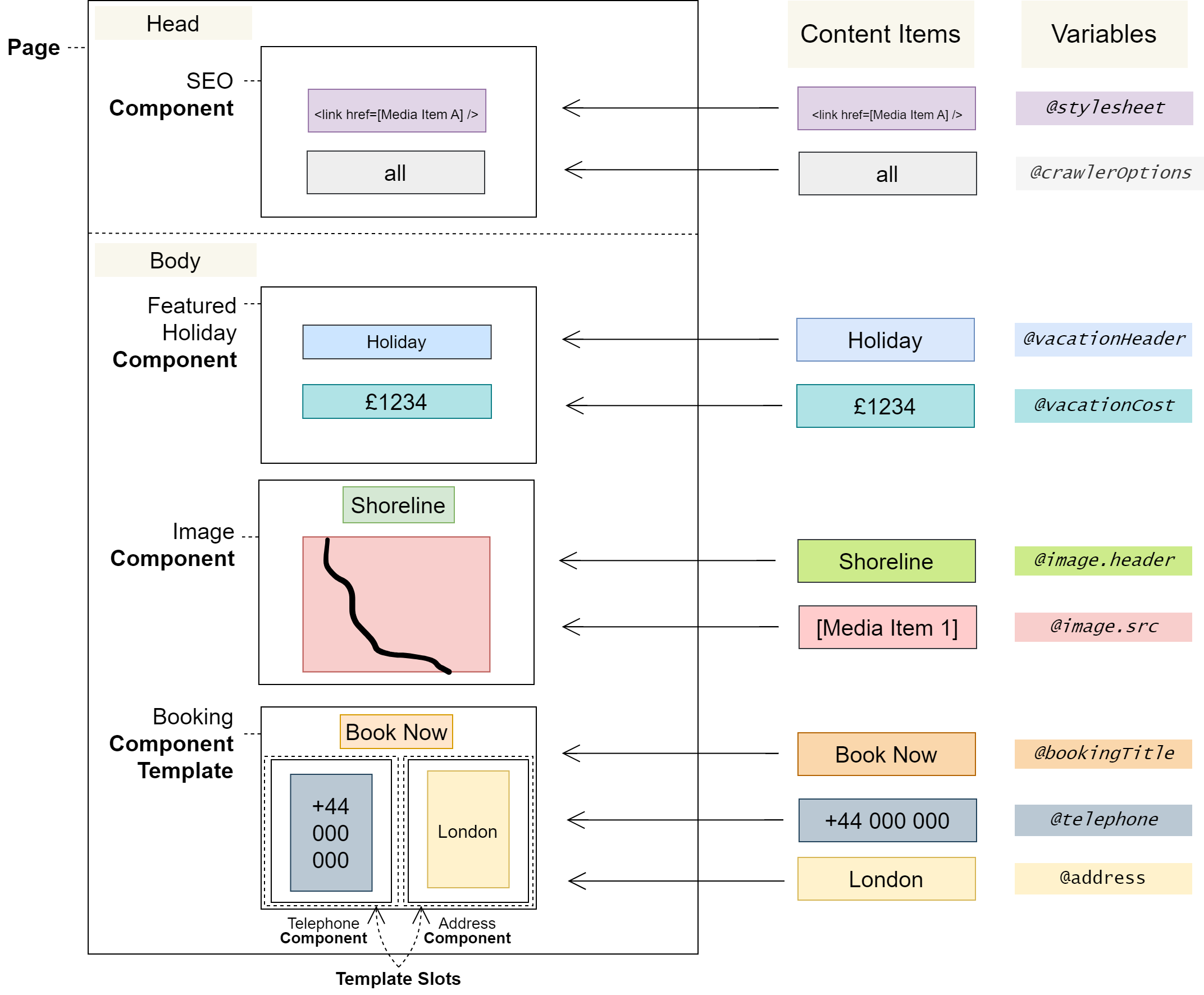
Pages, Components and Content Items
The following diagram shows how Pages are composed of Components, with Content Items inserted where Variables have been defined.
Notes
Content Items and Template Slots are filled out by content editors using the Page Editor.
Pages have a route associated with them, which denotes the path they should be available from in Consumer Applications.
User Journeys
Glossary
See the Glossary for more information.