Layout Components on a Page
Purpose | The purpose of this work instruction is to provide the steps for adding or editing components on a page in the Forrit CMS. |
Prerequisites | |
Supplementary |
Add Components to a Page
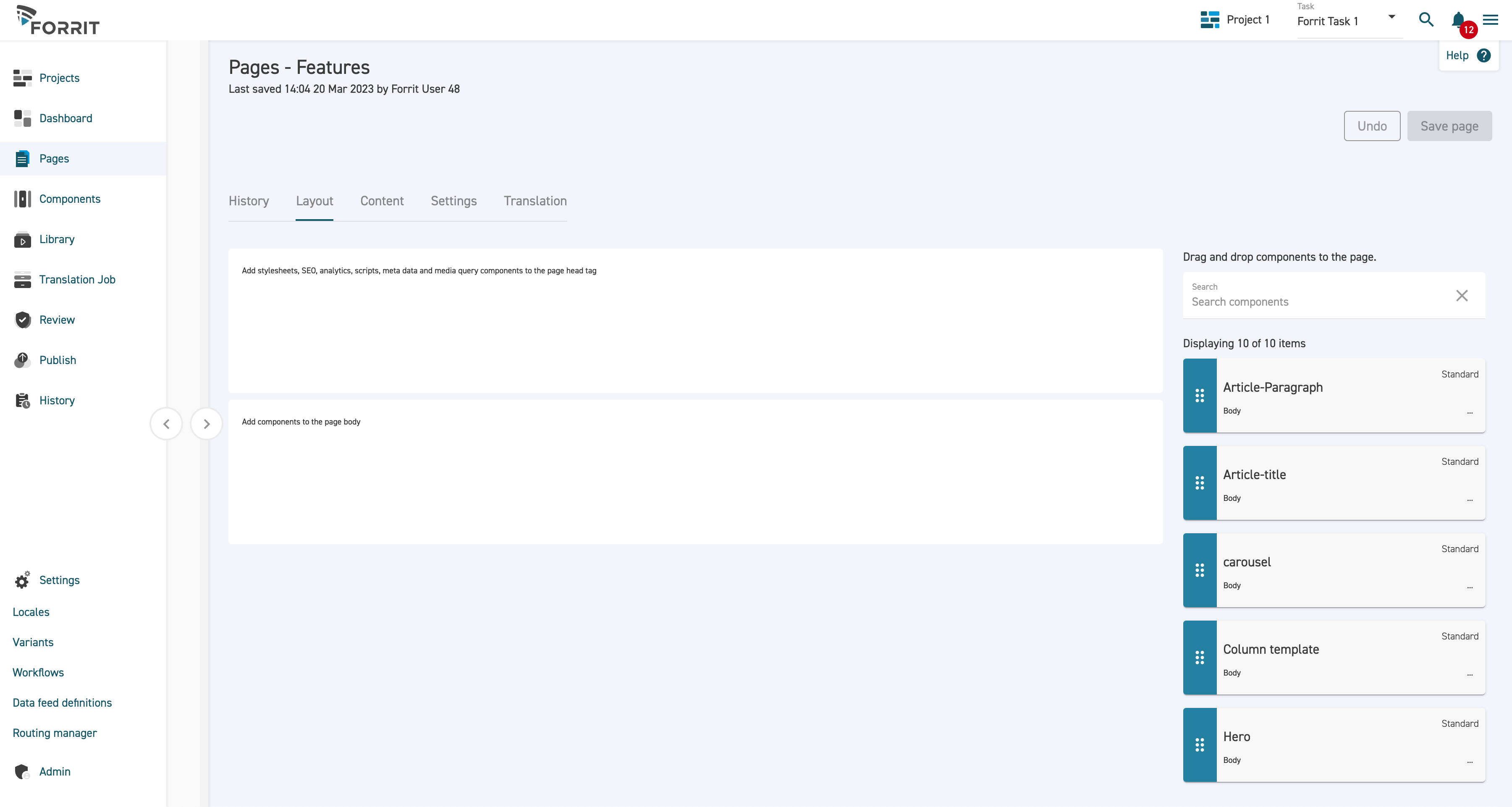
Navigate to the Pages screen in the side menu.
Ensure a task is selected.
Select a page to edit from the page tree. The page layout tab will open.

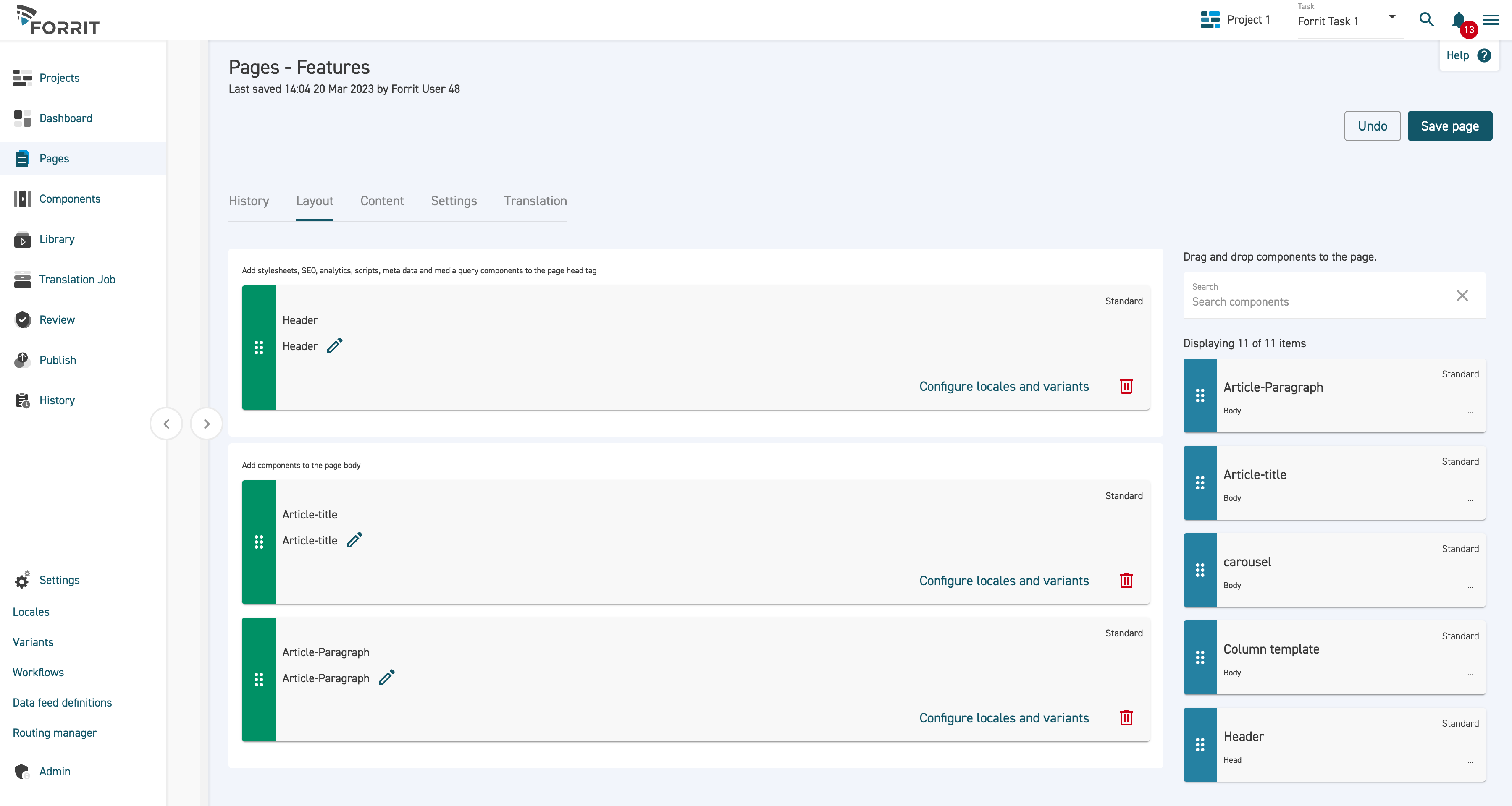
From the list on the right-hand side, drag the components required to the relevant areas on the page, i.e. head or body. This can be done by clicking anywhere on the component card. To create new components, please go to the Create a New Component work instructions.
Components dragged into the top box will be placed in the head tag on the page, usually page styles and JavaScript. The lower box will contain components that form the body of the page.
Components can only be applied to the area they are labelled as, e.g. Head, Body or both.

The context variants where this component is active can be configured through the Configure locales and variants button inside the component. See Locales for more information.
To remove a component from a page, select the Delete button inside the component.
Select Save page when the page layout is complete.
Next step: Edit Page Content
